核家族4児母のWammyの遍歴
一般事務→医療事務→職業訓練→デザイン職!
子供の成長につれてフルタイム働くようになりましたが、
働き方に限界を感じて療養しながらフリーランスで働く道を選びました。
今日はそんな療養フリーランス6日目、
ブログ周りについて取り組みました。
Google AdSense、審査落ちちゃった・・・
さあ早速今日は何をしようかとPCを開いたところ、
Googleからメールが・・・。
Google AdSense使ってちょびっとでも広告収入があったらモチベ上がりそう♩
ということで、先日、SEO対策のついでに
ブログで広告を出せたらな〜とGoogle AdSense申請していました。
早速Google AdSenseからメールが来ているのを発見し、
ワクワクしながらメールを開いたところ・・・

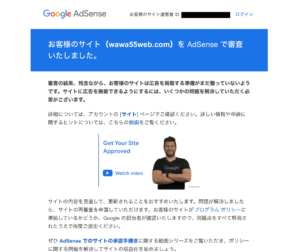
実際に届いたメールはこちら
悲報:Google AdSense、落ちちゃいました・・・
実は、子育てブログを始めた当初も
Google AdSenseのアカウントだけは作ってました。
ただ、広告を入れたらブログの記事が見づらくなるし、
記事数も少ないのにさらに読みにくくなったら
せっかく読みに来てくれた方々に申し訳ないので、
広告はまだ良いかな〜と思って放置していました。
今回は仕事も辞めて、フリーランスになるってことで、
ブログも本腰入れてやっていこうとGoogle AdSenseに再申請してみたのです。
(↓この記事の時、3日目にSEO対策でGoogle consoleを登録したついでに、
Googleアドセンスも申請していました。)

届いたメールを確認。
Googleさんによると、このブログは
だそうです・・・。
いや、まぁ、
それもそうですよね。
Google AdSenseの許可条件を確認し、納得しました。
ちなみにこのブログ、
以前よりも記事も増えたし嘘はついてない。
一応検索条件によってはGoogle検索1位で出る記事もあります。
なのにアドセンス申請通過しなかったのは、なぜか。
以下ご説明します。
今回Googleアドセンスの申請を通過できなかった理由
Googleのサイト評価基準は、ユーザーの役に立つ情報かどうか。
このブログで検索されて多かった記事は「おすすめの爪やすり」の記事で、
wawaが実際に長年愛用している商品で信憑性も高い記事なのですが、
この記事以外には雑記や日記がほとんど。
ネットで原因を調べてみると、日記や雑記記載のブログは、
Googleアドセンスに落ちやすいようです。
Googleアドセンスでは、広告を出稿するサイトがユーザーに独自の価値を提供することを重視しています。
そのため、個人的な日記サイトや雑記ブログは審査を通過しにくく、審査結果で「有用性の低いコンテンツ」の判定を受けやすくなっています。
参照:Googleアドセンスの合格率は?一発合格する方法と落ちたときの対策を解説https://www.onamae.com/column/adsense/25/
う〜ん、正直、今はまだそこまで広告にこだわる段階ではないかな・・・。
まだ療養期間中なので・・・。
そんなわけで、とりあえず、Googleアドセンスの申請は一旦中止することに。
まずは個人事業のホームページを作って、
ある程度落ち着いて時間がある時に考えようかなと思います。
あとは、読者の皆さんにとって有用な記事を載せられる技術を
少しずつ磨いていこうと思います・・!
Googleアドセンスを実際に申請してみて、
色々と理解を深められ、
とっても勉強になりました。
やはり何事も、
ある程度調べたら実際にやってみるのが一番ですね。
こんな感じでどんどんチャレンジしていきたいと思います・・・!
ゆくゆくはこのブログもSNS連携したり、
アフィリエイト収益を増やすなりしていこうとは思っているんですが、
まだ記事やデザインに納得いかない部分があるので、
何かのキーワード検索やどこかのリンクをクリックして、
たま〜に誰かの目に止まり、ちょっと読んだ人の気持ちを楽にして、
そしてすぐに存在を忘れて日常に戻ってもらえる、
そんなブログでいたいな・・・。
ちょっと自分でも何言ってるかわからなくなってきたので話戻します・・・!
広告収入を考えている方へ、
Google アドセンスについて詳しくは以下をご参照ください。
出典:Google AdSense
エックスサーバーさんのブログではさらに詳細にわかりやすく、
Google AdSenseの承認ポイントが記載されています。
参照元:Googleアドセンス審査の合格ポイント!申請方法を詳しく解説

私の療養フリーランス日記もとい現wawaーBLOGは、
まだ経験も信憑性も足りず、
ユーザーにとって有益な内容が足りない
という判断がされました。
しかしこれはこれで、勉強になり、ブログのネタにもなりました。
そして、
「いつかGoogleアドセンスを通過できるホームページを作ってみるぞ!」
と奮起できたwawaでした^^
さぁ、長くなりましたが、今日もぼちぼち療養フリーランス生活、やってまいります〜!
なんかサムネイルが気になる・・・サムネイルを作り直そう!
さてさて、いつもブログを読み返してみて思っていたこと。
なんか、サムネイルが気になる・・・
バナーやPOPデザインは仕事でかれこれ3年ほどやっているWammy。
実年齢と反比例して(←言ってて正直少し悲しい・・・)
デザインのキャリアはまだまだひよっこですが、
一応ディレクションもやってきた経歴もございますので、
なんか、趣味の範囲とは言え、このサムネのクオリティは低すぎるな・・・
と気になってしまいました。
そしてCanvaでチャチャっと手直し・・!
10分程度で作成!
サムネイル画像のBefore &Afterはこちら↓
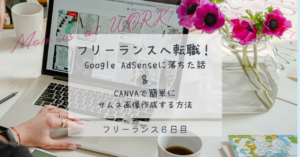
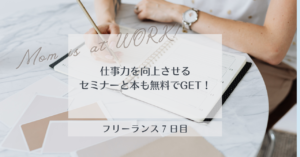
BEFORE
AFTER

いかがでしょうか。
我ながら、見栄えが全然違う・・・笑
先ほども言いましたが、これ、所要時間10分です。
細かく言うと色々気になるところはあるんですが、
まぁこれはクライアントからの仕事じゃないので、
ある程度見栄えが良ければ良い!
今日の療養フリーランス日記はせっかくなんで、
ざっくりですがwawa流の「プロっぽく見せるデザインのコツ」をお伝えします。
プロっぽいサムネイル作り、実はとっても簡単なんです
Canvaの無料会員でも充分できる!プロっぽいサムネイル
早速、このBefore Afterを参照して、
画像作成のコツを3つのポイントに分けて解説します。
プロっぽく見せるコツ①文字のメリハリ・文字数
まず第一に大事なのは、文字の視認性です。
わかりやすく言うと、
タイトルである見出しは大きく、
サブタイトルである小見出しは小さく。
私がよくやる目安としては、
小見出しは文字がギリギリ読める程度にして、
タイトルはバランスとして配置できる最大の大きさ
にしてます。
特にバナーやサムネイルはインパクトと読みやすさが大事なので、
必要最低限の文字だけ表記するようにしていました。
※細かく言うと文字の視認性を高める方法は他にも沢山あります。
色を変えたり、単語ごとの文字の大きさを変えたり・・・。
今回はチャチャっと最低限のデザインのため、そこら辺は割愛しますね。
詳しくは「視認性」「文字デザイン」などで検索すると、
色々な記事が出てきますので参考になさってください。
参照:伝わるデザイン
プロっぽく見せるコツ②イラストよりも写真を使おう
サムネイルは文字だけで作成することもできますが、
画像も入れるとより分かりやすいですし、
何より画面が映えます。
例:ほとんど文字だけ

このブログでお問い合わせページで使っているサムネイル
シンプルにしたい場合は、こんな感じで
文字のメリハリをつけるだけで充分かと思います。
イラストを画像に使うのも良いのですが、
テイストを統一しないとごちゃごちゃした印象になります。
このブログでもまだ一部は統一感がないんですが、
いずれは統一したいと思ってます。
例:イラストが統一していない例


なんかフォントもテイストが違いすぎて雑多な感じ・・・・;
カテゴリごとにテーマが違う場合、
それぞれのテイストを変えるのは有効なんですが、
各カテゴリ内のテーマ毎にテイストを統一すると良いです。
このブログで言えば、カテゴリごとにサムネイメージをあえて変えていて、
ゲームなどについてはPOP調、
仕事の記事はスタイリッシュさを出していこうかなと思っています。
なので、今回療養フリーランス日記は
育児やゲームの日記と雰囲気を変えてみたところ、
結構良い感じになったと思います^^
プロっぽく見せるコツ③写真にある色をキーカラーとして使う
スタイリッシュさを出す時なんですが、
英語の筆記体を斜めにしてさりげなく配置するとオシャレでプロっぽくなります。
↓こんな感じ
英字なし

ちょっとさみしい・・・?
英字あり

筆記体の英字でスタイリッシュさが出た印象
この英字ありの画像の筆記体の色は、
左上にある植物の緑色をスポイトツール(写真の色を抽出する機能)を使って
配色しました。
ただし、
そのまま同じ色同士を置くと視認性が悪いので、
背景色である白の影を効果として使い、
文字を読みやすくしています。
他にも背景と同じ色で文字を配置する場合、
- 文字に枠を使い読みやすくする(こんな感じ)
- 文字の外に透過したボックスを配置する(このサムネでも使用)
などをやってみると読みやすくなります。
また、
今回は飾り文字の英字は、
目立ちすぎないように文字を透過(半透明)しています。
薄くして配置することで悪目立ちせず、
サムネイルに動きも出て、
かつワンポイントのアクセントになりますよ。
土台を1枚作れば、CANVAでコピーして画像と文字を変えるだけ
Canvaは無料の素材やテンプレートがかなり豊富です。
それぞれのテンプレート毎に
使用しているフォントやテーマカラーも見やすくなっているので、
文字をただ入力し直すだけでそれっぽくなります。
ただ、毎回テンプレを探して作るとなると、
Canvaはテンプレートが多すぎて、
無料でかつ自分のブログにピッタリなものを探すのに
時間がかかってしまうことも。
なので、
1枚は自分で納得できる形のものを作り、
あとはそれを自分でテンプレート化して
文字と写真を差し替えた方が効率的です。
また、最近のブログのサムネイル画像は、
スマホでのサイト表示を自動で読みやすくしてくれるので、
横長のサムネイル画像がスマホで見ると
長方形に表示されてしまうことが多いです。
ですので、文字は中央に配置することで
画像が見切れて正方形の画像になった場合も
文字は見切れる事なく表示されるのでおすすめです。
PC表示だとオリジナルサイズで横長なものの・・・
スマホで表示されるとこんな感じで正方形に切り取られます(自動でレスポンシブ対応される場合)

他にもフリーランスで開業準備、色々してます^^
今回は6日目にやったこととして
- Googleアドセンスの申請について
- 映えるサムネイル画像の作成
をご紹介しましたが、
実はwawa、その他にも
- デジハリAdobeマスター講座視聴&課題制作
- 読書
- セミナー視聴
などなど、育児と家事の間に
情報収集&お勉強もしております。
療養フリーランスのはずが、
結構フルスロットルで活動している・・・笑
でも、今わたくし、
めちゃめちゃ楽しくて充実してます。
今はまだ無給の療養 兼 起業準備段階のフリーランスのWammyですが、
数年後には自立したフリーランスとして活動できるよう
ぼちぼち頑張りたいと思います。
ではでは6日目はこの辺で。
今日も読んでいただきありがとうございました。









サイトに広告を掲載できるようにするには、いくつかの問題を解決していただく必要がございます。